Use HTML content to create links in email bodies.
This article walks you through the process of making a nice-looking report footer with some company information. Creating footers for PDF documents and email body text requires different techniques, which is also covered.
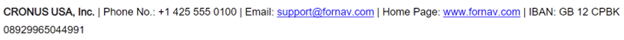
This is an example of a footer text:

This footer has the following characteristics:
- The company name is in bold.
- The fields are prefixed with the translated caption of the field.
- Email and Home Page are actual links that you can click in the sent email message.
- The SWIFT code is not shown because it has no value in the current Company Information setup.
The following is the code used in the source expression to produce the example footer:
var joinFormat = ‘: ‘;
‘<!DOCTYPE><div style=”font-family: Sergoe UI; font-size: 8pt; line-height: 150%”>’
+ CurrReport.JoinStrings(‘ | ‘,
CompanyInformation.Name == ” ? ” : ‘<b>’ + CompanyInformation.Name + ‘</b>’,
CompanyInformation.FieldExtensions.PhoneNo.Format(joinFormat),
CompanyInformation.E_Mail == ” ? ” : CompanyInformation.FieldCaptions.E_Mail
+ ‘: <a href=”mailto:’ + CompanyInformation.E_Mail + ‘”>’
+ CompanyInformation.E_Mail + ‘</a>’,
CompanyInformation.HomePage == ” ? ” : CompanyInformation.FieldCaptions.HomePage
+ ‘: <a href=”‘ + CompanyInformation.HomePage + ‘”>’
+ CompanyInformation.HomePage + ‘</a>’,
CompanyInformation.FieldExtensions.VATRegistrationNo.Format(joinFormat),
CompanyInformation.FieldExtensions.IBAN.Format(joinFormat),
CompanyInformation.FieldExtensions.SWIFTCode.Format(joinFormat)) +
‘</div>’
First, a join format variable is defined. It is used with the Format function under FieldExtensions. The Format function concatenates the translated field caption and the field value with the join format string. It returns an empty string if the field value is empty.
https://www.fornav.com/knowledge-base/fieldextensions-and-fieldgroups/
We use CurrReport.JoinStrings to join all the values together. They are separated by the | character, and empty values are filtered out.
The individual values presented in the footer are made using the Format function. However, the links are made with HTML tags.
Please note that we use the JavaScript expression v1 ? v2 : v3. This evaluates v1 as a Boolean expression and outputs v2 if v1 is true, and v3 if v1 is false. It is called the Conditional (Ternary) Operator.
https://www.w3schools.com/jsref/jsref_operators.asp
The report recognizes that the source expression is creating HTML code because it starts with <!DOCTYPE>.
https://www.fornav.com/knowledge-base/html-and-rich-text-format-in-dynamics-nav-reports/
After the <!DOCTYPE>, some HTML styling follows to set the font and the line height. You can do all sorts of formatting using CSS styles in your HTML.
Email vs. PDF
There are some key differences between PDF documents and email body text when you use this approach. In an email message, you have the actual links under the text. This means that your underlined link text can say one thing, and the actual link underneath can be pointing to something else. In the PDF, this is not the case. The underlying link is not created in the PDF. Only the visible part is present in the PDF document.
If the links are not there in the PDF, then why does it work? It works because PDF readers such as Adobe Reader recognize that the text is a link or an email address and present it as a link to the written address.

