Setting forecolor, back color, font, and formatting dynamically on a control
ForNAV supports a wide array of properties to control the look of controls. However, sometimes you might want to control the look dynamically, based on values in the data set.
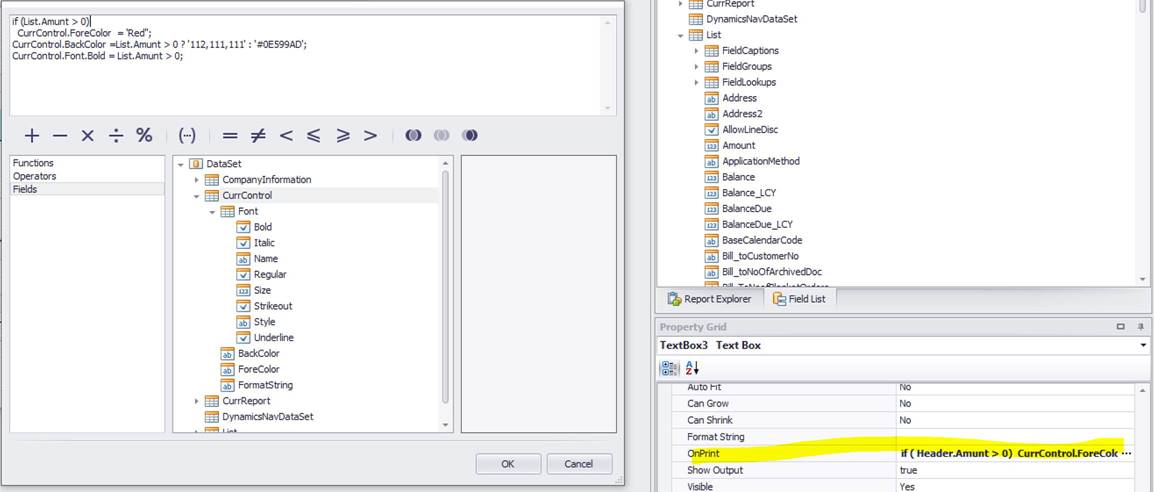
To do this, you use the OnPrint JavaScript trigger. The OnPrint trigger has a CurrControl class with four properties: Font, BackColor, ForeColor, and FormatString:

- Font is used to set the size, name, and properties (Bold, Italic,..) of the font.
-
ForeColor and BackColor sets the colors, where the following five formats are supported:
- Name (‘Red’, ‘Green’,…)
- Hex (‘#<number>’)
- Number (‘<number>’)
- ARGB (‘<Alpha>,<Red>,<Green>,<Blue>’)
- RGB (‘<Red>,<Green>,<Blue>’)
- FormatString is used to set the window format string (http://www.cheat-sheets.org/saved-copy/msnet-formatting-strings.pdf)

