Using Reports ForNAV, you can add HTML and Rich Text Format (RTF) content to your reports. This means that you can write HTML and RTF directly in the Designer, or you can use content stored in your NAV database.
Editing HTML in the Designer
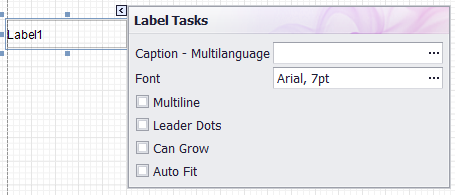
You can add HTML to your reports by using the label control. When you add a label and click the Assist Edit, the Label Tasks window opens. Here you can edit the multilanguage caption.

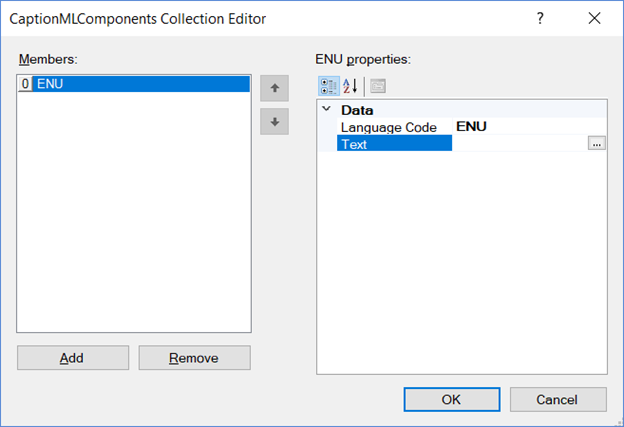
In the next window, to add a language caption, click Add.

To open a text editor, in the Text field, click 
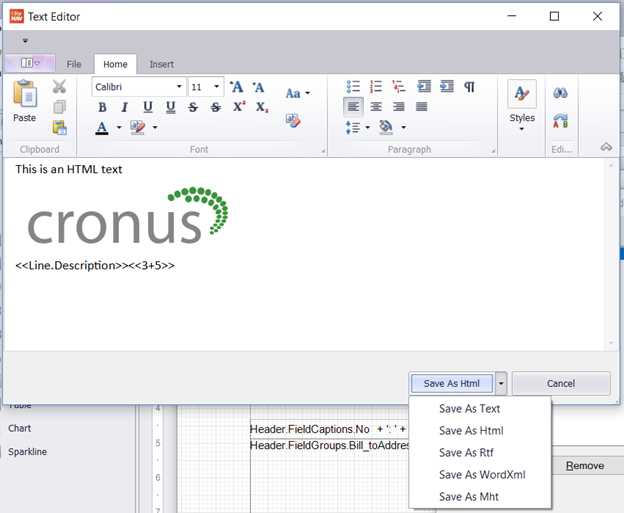
In the Text Editor, remember to use the drop-down button and select Save As HTML if you want to preserve the images and text formatting.

You can use other save formats if you prefer them to HTML.
Merging Data and Using Source Expressions
You can merge data or use complete source expressions in line with your HTML content.
On the Insert tab of the editor, to show the normal editor for source expressions, click Fields. Here you can choose fields from data items and the current report. These source expressions are evaluated when the report runs and will blend in with the rest of your content.
Using HTML and RTF from the Database
In addition to the editor shown previously, you can also use HTML and RTF stored in the Microsoft Dynamics NAV database. This data is typically stored in text or BLOB fields.
Adding a field in the report with HTML is almost as simple as adding any other field. You drag the field to the report. The report might need a little help understanding the content of your field. The field itself can contain different types of text such as RTF, HTML, or plain text. Therefore, it looks at the content and tries to determine the type of text in the field.
The report assumes that HTML content contains tags or starts with the <!DOCTYPE prefix and RTF contents starts with {\rtf1\ prefix. Consequently, if you have HTML in your database that does not start with this prefix, you simply add it in the source expression. Otherwise, the text must contain HTML tags to be recognized as HTML.
For example:
'<!DOCTYPE>' + Item."HTML Description"
Note
The HTML functionality is available from version 3.0.0.1440 and later. In version 7.2.0.2483 it will look for HTML tags in the text and the may not be needed anymore.
HTML Tag Support
The table below lists HTML tags supported by the ForNAV label control. External links are currently processed for inline pictures and style sheets (css files). The ID and Class attributes are interpreted for all tags, including the unlisted ones. These attributes are used to specify a style applied to the document part defined by a certain tag.
|
Tag |
Attribute(s) |
Notes |
|
a |
||
|
b |
||
|
base |
||
|
basefront |
size |
|
|
big |
||
|
blockquote |
||
|
br |
||
|
center |
||
|
code |
||
|
div |
page-break-before |
Only if set to always. |
|
font |
size |
|
|
hr |
||
|
h1-h6 |
align |
|
|
head |
||
|
html |
||
|
i |
||
|
img |
align |
If not specified, the image is considered as inline. |
|
li |
type |
|
|
link |
href |
|
|
meta |
||
|
ol |
type |
|
|
script |
Text inside this tag is ignored. |
|
|
small |
||
|
span |
||
|
strike |
||
|
strong |
||
|
style |
||
|
sub |
||
|
sup |
||
|
table |
align |
|
|
td |
align rowspan |
Supported in the Internet Explorer only. Sets the TableCellPropertiesBase.NoWrap property. |
|
th |
any allowed |
|
|
tr |
align |
Supported in the Internet Explorer only. |
|
title |
Text inside this tag is ignored. |
|
|
u |
||
|
ui |
- <base> tag with href attribute;
- <div> tag with border, align and float css attribute;
- <li> tag with list-style-image css attribute;
- <margin> tag;
- <tab> tag;
- <table> tag with cols attribute;
- <td> tab with bordercolor and nowrap attributes;
- !important declaration;
- word-wrap and break-word css properties;
- css3 shapes;
<ui> tag with type attribute.


Pingback: Announcing Reports ForNAV 3.2 - ForNAV